MDN |官方文件|W3C
以一個人來做比喻,描述網頁中三大巨頭的關係就會像是: HTML為網頁中的骨架,CSS為網頁中的外皮、JavaScript為網頁的動作。
html看起來很簡單,要用div打完一個文件網頁也可以運作。但html標籤(Tag)寫得好、用的好,不僅能幫助瀏覽器(Web Browser)、網路(Network)、網頁(Web site)了解你在寫什麼,也可以增加維護(Management)的方便性 !
<html>

class="food"
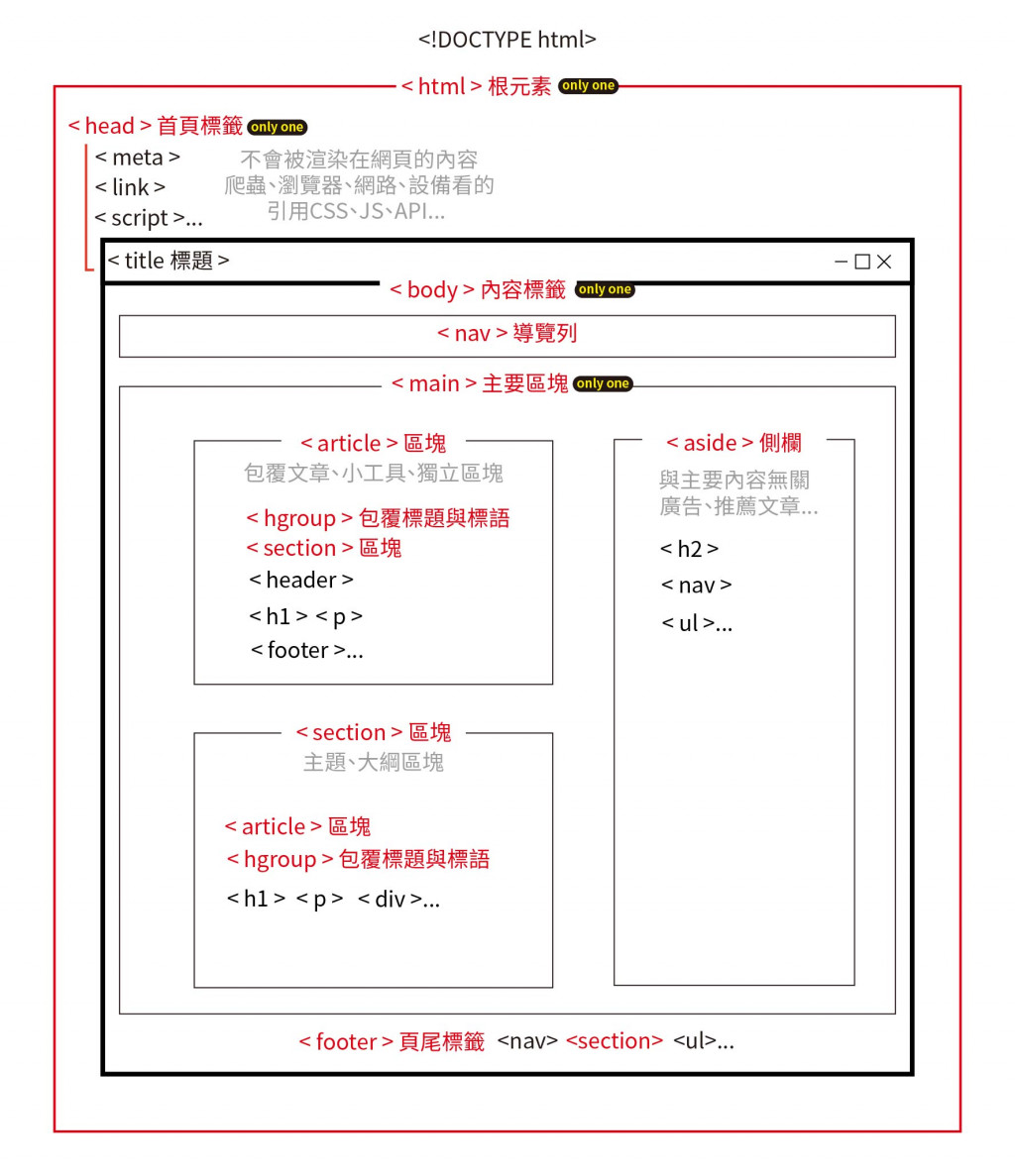
class=" "、單引號都可以class=' '、建議使用雙引號方便維護class屬性可共用、可併用、不能數字開頭id屬性不可共用、不可併用、不能數字開頭、只能使用一次title 定義有關元素額外信息HTML5出現之後,改變以往用<div>來做寫整份文件有所不同,正確使用這些帶有語意的標籤,可以快速抓到網頁架構和每個區塊的位置、達成SEO優化,讓瀏覽器、搜尋引擎更好閱讀文件,爬蟲更好爬到你的文章。
上圖 ↑ 是方便整理邏輯,自己做的架構圖(很粗略),語意化標籤內可使用的元素只是舉例,有其他錯誤歡迎糾正
<main>|重點區塊<nav>|導覽列<nav>
<p><a href="/">首頁</a>
<p><a href="/about.html">關於我們</a>
<p><a href="/contact.html">聯繫我們</a>
</nav>
<header>|標題<footer>、<address>或另一個<header>裡面<article>
<header>
<h1>什麼是原子習慣 ? </h1>
<p>細微改變帶來巨大成就的實證法則</p>
</header>
<p>作者: 詹姆斯‧克利爾</p>
</article>
<aside>|側邊欄<h1>鐵人賽好難</h1>
<aside>
<h1>亞馬遜賣家教學</h1>
<p>你相信這東西在亞馬遜只要賣1美元嗎</p>
</aside>
<section>|定義文檔中的一個部分div
<article>
<section>
<h1>標題1</h1>
<p>標題1的介紹</p>
</section>
<section>
<h1>標題2</h1>
<p>標題2的介紹</p>
</section>
<article>|指定獨立的、自包含的內容<article>
<h2>文章1</h2>
<p>文章1的內文</p>
</article>
<article>
<h2>文章2</h2>
<p>文章2的內文</p>
</article>
<article>
<h2>文章3</h2>
<p>文章3的內文</p>
</article>
<section>可以包<article>、<article>也可以包<section>,使用時機可以參考 官方文件最底下有解釋 | stack overflow討論
<h1>可以在各<article>、<article>區塊中出現,不用限制一份文件只能出現一次。<figure>、<figcaption>|獨立的插圖、圖表、照片等、及它的標題<figure>
<img src="pic_frog.jpg" alt="呱吉">
<figcaption>呱吉很可愛</figcaption>
</figure>
<footer>|定義文檔或部分的頁腳<footer>
<p>作者艸良</p>
<p><a href="mailto:lisa5566407@gmail.com">聯絡我 :lisa5566407@gmail.com</a></p>
</footer>
<details>|定義用戶可以打開關閉其他詳細信息<summary>定義<details>元素的標頭延伸閱讀 :
<head>跟<header>差在哪 ? stack overflow討論 | MDN header | MDN head | 官方文件
MARK PILGRIM|詳細解釋HTML5的文件
<meta>是給瀏覽器、搜尋引擎看的,作用在SEO優化用,寫在<head>裡面,以下整理了一些<meta>作為範例。
<!-- FOR Goole的<meta>參考 -->
<meta charset="UTF-8" />
<meta name="keywords" content="關鍵詞" />
<meta name="author" content="作者">
<meta name="description" content="網頁描述,不超過150字符" />
<!-- RWD用 隨著設備的不同而變化 -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
width=device-width——自動符合不同螢幕預設最佳解析度
initial-scale=1——螢幕畫面的初始縮放比例為 100%
maximum-scale=1——設定畫面的最大縮放比例
minimum-scale=1——設定畫面的最小縮放比例
user-scalable=no——不允許使用者改變縮放比例
<!-- 搜尋引擎索引方式 -->
<meta name="robots" content="index,follow" />
all:文件將被檢索,且頁面上的連結可以被查詢
none:文件將不被檢索,且頁面上的連結不可以被查詢
index:文件將被檢索
follow:頁面上的連結可以被查詢
noindex:文件將不被檢索
nofollow:頁面上的連結不可以被查詢。
更多關於<meta>標籤的寫法可以參考 這裡
